[ad_1]
While everyone is staring in amazement on December 1st, 12pm UTC anticipating the Eth 2.0 Beaconchain genesis, within the JavaScript team we quietly prepared our own little genesis release in the shadows. Being very much around the good ol’ Eth 1.0 chain we are nevertheless very much excited on this too. 😀
Some background story: the EthereumJS ecosystem around the VM consists of a very modular set of libraries (vm, blockchain, merkle-patricia-tree, tx,…), each encapsulating its own dedicated set of functionality. While this is great for the user, it turned out to be not so great for development since it often becomes necessary to do changes on several libraries at once which is hard and time-consuming to act upon in a consistency-preserving way having the libraries in different repositories. So early this year we decided to update our setup and combine the VM-related libraries within a single monorepo. This is a single repository where it gets possible to target changes on several libraries within a single pull request and run all the different library test suites along all together to ensure consistency. At the same time benefits from having multiple packages all released individually remain.
Since the switch to the monorepo our development activity literally exploded. 😋 We discovered so many things that we wanted to make better that we just couldn’t stop, especially since one change often triggered another which was now just “so obvious to do”. 😜
So we developed. And developed. And developed. Basically throughout the whole year. That is the main reason why you heard relatively little from us during the last months, we were just so busy with all this stuff.
While at the end of the process we sometimes wondered if we would ever get things together again (see our extensive release notes to get a feeling for what I mean), I am really proud today that I am able to finally announce: we did it. 😋 Thanks to an amazing team for all the great and dedicated work on this. 🎉
This is not one but six major releases on our main libraries with our virtual machine at the forefront:
In this post we won’t go much into the technical details and rather give a high level overview. For a more complete picture see the release notes linked above, we really cared for making these comprise and readable and give a good overview on all the relevant (breaking) changes.
Maybe just one important note: we switched to a new naming scheme along these releases and you need to use the new names to get the new versions. The former ethereumjs-vm package e.g. now installs as follows:
npm install @ethereumjs/vm
Ok. What is actually in it? Let’s have a quick look.
All Hardforks
EthereumJS VM v5 now supports all hardforks back to genesis. This is a primer in the history of JavaScript Ethereum and we hope that this will open up for various potentially exciting new use cases. We have got our own, more on this below.
A VM on a specific HF can be started with:
import VM from '@ethereumjs/vm'; import Common from '@ethereumjs/common'; const common = new Common({ chain: 'mainnet', hardfork: 'spuriousDragon' }); const vm = new VM({ common });
An EIP-centric VM
While hardforks are great to bundle a set of agreed changes together a hardfork-centric VM has turned out to not be flexible enough to enable a future-driven development where it is not finalized for quite some time which EIPs will make it into a new hardfork (the Berlin hardfork seems to be the best example for this yet).
With the new VM release the internal functional modularization layer has been reworked. This allows for EIPs to now become native citizens within the VM. A VM with a special set of EIPs can be instantiated as follows:
import Common from '@ethereumjs/common'; import VM from '@ethereumjs/vm'; const common = new Common({ chain: 'mainnet', eips: [2537] }); const vm = new VM({ common });
As a starter we support the following new EIPs (mostly targeted for the Berlin hardfork) with the VM v5release:
TypeScript
On this EthereumJS release cycle we can confidently say that we holistically brought our libraries to a modern technology stack. One big part of this: with the new releases we are closing in on our long planned and executed upon TypeScript transition and all our major libraries as well as internal dependencies are now written in TypeScript.
Just a peak what makes TypeScript so great and helps to make our libraries more robust and secure: TypeScript is a superset of JavaScript and let developers know the data types for each variable and each object used in the code. Is the variable called address a string or a binary Buffer object? While you get no explicit hints about this in JavaScript – which highly increases the risk for follow-up developer mistakes – in TypeScript you will know for sure.
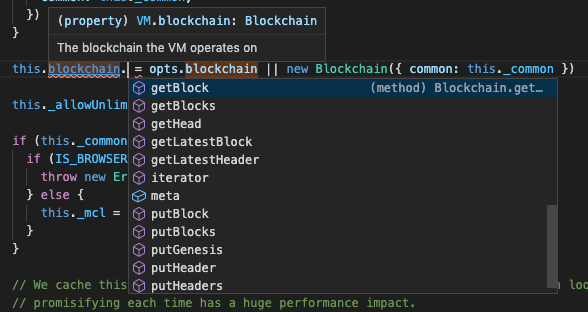
It also gets a lot more fun to work on our libraries directly or use the libraries within a third-party project since as a developer you can now get hints like this in the IDE throughout the whole code base:

Your development environment with proper TypeScript typing now just knows that a blockchain variable is an @ethereumjs/blockchain object (hold on with your remarks, Go and Rust developers 😅 ) and not just “something”. So our own code gets respectively your (TypeScript) code will get a lot more readable on using the new library versions.
Promises
If you are not too much into JavaScript you can skip this section, but if you are a JavaScript developer you will likely sigh with relief on these news so we will at least give this a short mention:
Another transition finalized, all library APIs are now working with JavaScript Promises. So no more callbacks anywhere throughout our whole stack.
Library usage changes from:
blockchain.getBlock(blockId, block => { console.log(block); });
New API example:
const block = await blockchain.getBlock(blockId); console.log(block);
The little indentation on this first example might not seem to mean much on first sight. On several of these old style calls nested together you get deeper and deeper though and at some point code becomes unreadable. Just google “callback hell” if you are interested on how this can look like. 🙂 Promises allow for writing significantly more readable code.
Library Refactorings
It’s sometimes a bit hard to imagine on the necessity of an engine change if the car is still running, nevertheless at some point it gets a necessity if you want to safely get through the next 10.000 miles. With refactoring in software it is often a bit similar. 😀 With this release series we reworked the fundamentals of some of our most central libraries and our block, our tx and partly our blockchain library received a significant rewrite.
It should now be a lot easier to work with these libraries and they should be well-prepared to provide a solid and secure basis to be build upon within the Ethereum JavaScript ecosystem for the years to come.
Outlook
We hope that you like our new releases. This post can just provide a sneak peak on the most important changes and things are covered in a lot more detail within the release notes linked at the beginning of this post. We are happy to hear your feedback on our Discord server or our new @EFJavaScript twitter account.
For ourselves these releases provide some solid ground to move to a more future-guided development cycle and we are eagerly looking forward to see this come into play. With the VM having all hardforks implemented it now gets possible to integrate the VM into our revamped EthereumJS Client project. We won’t join mainnet with this client anytime soon. But we will nevertheless become able to do our share to help improve on client diversity. The new client in its first stages will allow us to join development testnets like Yolo v2 (and following) and actively help to discover and protect against consensus bugs between clients. We will also be able to more actively contribute to future protocol research and participate in eventually following research implementations. You will hear more on this once we have a first usable version of our client ready (targeting fullsync on Yolo v2), this will be early next year.
For now we wish everyone a contemplative end of the year being complemented by an exciting beaconchain launch day (week)! 🚀
The EF JavaScript Team
[ad_2]
Source link




 Bitcoin
Bitcoin  Tether
Tether  XRP
XRP  USDC
USDC  Lido Staked Ether
Lido Staked Ether  Dogecoin
Dogecoin  LEO Token
LEO Token